Just released — New Smashing Book
TypeScript in 50 Lessons
“Stefan walks you through everything from basic types to advanced concepts like the infer keyword in a clear and easy to understand way. The book is packed with many real world examples and great tips, transforming you into a TypeScript expert by the end of it. Highly recommended read!”
— Marvin Hagemeister, Preact.js Core Team
About The Book
According to several developer surveys, TypeScript is one of the most loved programming languages. But the sheer amount of material, perspectives, and use cases can be overwhelming.
I was no exception. To me, at first, TypeScript was JavaScript for Java developers. Oh, how wrong I was! TypeScript can be much more than that – a subtle tool, a simple layer atop JavaScript, the programming language that drives the web.
If you ever find yourself:
- writing JavaScript with libraries and frameworks you barely know
- writing JavaScript with other developers
- writing JavaScript that deals with back-end data
- writing JavaScript that your future self has to continue working on
then TypeScript will do right by you.
TypeScript in 50 lessons will give you a gentle, human introduction to TypeScript. But we don’t stop there. Right around the midpoint, we take the leap into structural type systems and why they are so great and useful for JavaScript. It’s a deep dive that will make you an expert in type systems.


Examples
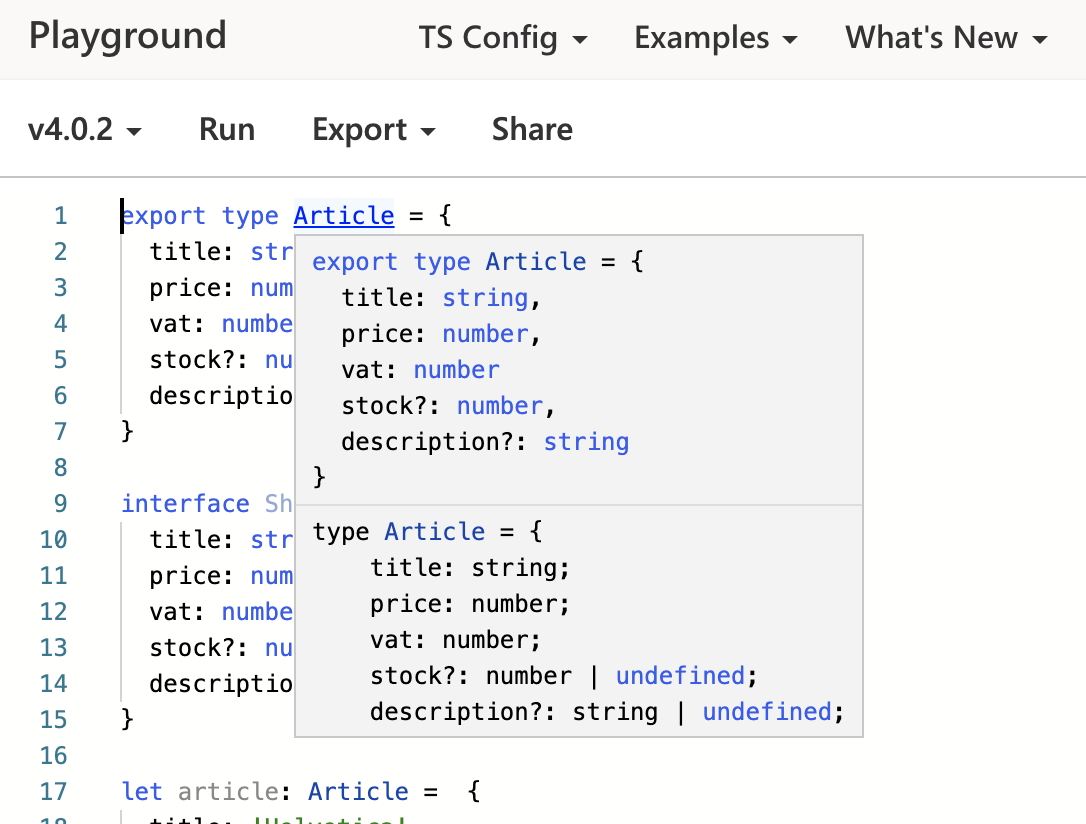
TypeScript in 50 lessons is a very practical book. It features lots of examples that not only give you an idea about syntax and semantics, but show you actual use-cases that you might encounter in your applications.
To help you follow the code examples in the book, I set up projects on Code Sandbox and the TypeScript playground, where you can fiddle around on your own and see how TypeScript's type system behaves.
The links open online editors that serve as a starting point for you to follow the contents of the book.
- Chapter 1: TypeScript for Smashing People
- Code Sandbox for Lessons 1-7
- Chapter 2: Working with Types
- Playground for Lesson 8: Compiling TypeScript
- Playground for Lesson 9: any, are you OK?
- Playground for Lesson 10: Control Flow
- Playground for Lesson 11: Typing Objects
- Playground for Lesson 12: Object Type Tool Belt
- Playground for Lesson 13: Typing Classes
- Playground for Lesson 14: Interfaces
- Chapter 3: Functions
- Playground for Lesson 15: A Search Function
- Playground for Lesson 16: Callbacks
- Playground for Lesson 17: Substitutability
- Playground for Lesson 18: This and That
- Playground for Lesson 19: Function Type Tool Belt
- Playground for Lesson 20: Function Overloading
- Playground for Lesson 21: Generator Functions
- Chapter 4: Union and Intersection Types
- Playground for Lesson 22: Modelling Data
- Playground for Lesson 24: Working with Value Types
- Playground for Lesson 25: Dynamic Unions
- Playground for Lesson 26: Object Keys and Type Predicates
- Playground for Lesson 27: Down At The Bottom: never
- Playground for Lesson 28: Undefined and null
- Chapter 5: Generics
- Playground for Lesson 29: I don't know what I want, ...
- Playground for Lesson 30: Generic Constraints
- Playground for Lesson 31: Working with Keys
- Playground for Lesson 32: Generic Mapped Types
- Playground for Lesson 33: Mapped Type Modifiers
- Playground for Lesson 34: Binding Generics
- Playground for Lesson 35: Generic Type Defaults
- Chapter 6: Conditional Types
- Playground for Lesson 36: If this, then that
- Playground for Lesson 37: Combining Overloads and ...
- Playground for Lesson 39: Filtering with never
- Playground for Lesson 40: Composing Helper Types
- Playground for Lesson 41: The infer keyword
- Playground for Lesson 42: Working With null
- Chapter 7: Thinking in Types
- Playground for Lesson 43: Promisify
- Playground for Lesson 44: JSONify
- Playground for Lesson 45: Service Definitions
- Code Sandbox for Lesson 46+47: JSX
- Playground for Lesson 48+49: Extending Object


Table of Contents
The book has seven chapters:
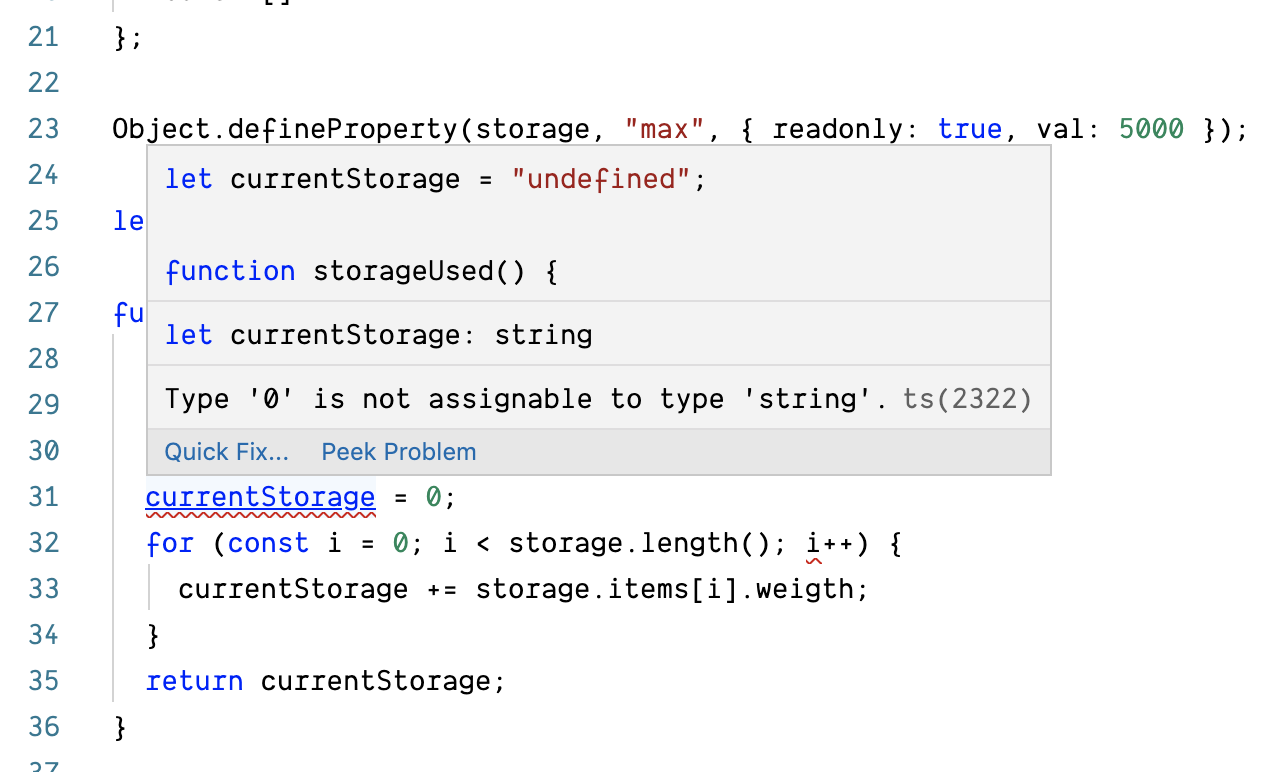
TypeScript for Smashing People
We go on a hunt for red squiggly lines. If a word processor can highlight our spelling and grammar mistakes, why shouldn’t a programming editor do the same? In this opening chapter, we will see that – given the right tools – we might already be using TypeScript without realizing. With TypeScript being a gradual type system, we can gently encourage the programming language to give us more insights into our code. We will also write our first types.
Working with Types
We learn about some major features of TypeScript, like type annotations, type inference, and control flow. We will define primitive and complex types, and learn about the difference between types and interfaces. For every variable or constant we can create, we find a way to provide a type.
Functions
Functions are an essential feature in JavaScript, and we can see that once we want to type function signatures. We learn about function heads and bodies, structural typing for functions, and how we can define different behavior for the same function.
Union and Intersection Types
TypeScript’s type system can be seen as an endless space of values, and types are nothing but discrete sets of values inside this space. This allows for algebraic operations like union and intersections, making it a lot easier for us to define concrete types for values. We learn about type widening and narrowing, top and bottom types, and how we can influence control flow.
Generics
Generics are a way to prepare types for the unknown. Whenever we know a certain behavior of a type but can’t exactly say which type it affects, a generic helps us to model this behavior. We learn about generic constraints, binding generics, mapped types, and type modifiers.
Conditional Types
Conditional types are arguably the most unique feature to TypeScript’s type system. They allow us to introduce a level of meta-programming unseen in programming languages, where we can create if/else clauses to determine a type based on the input type. This allows for a powerful set of tools we can use to define model and behavior once, and make sure we don’t end up in type maintenance hell.
Thinking in Types
The final chapter deals with situations you might encounter in your everyday programming life. We use these situations to get into a thinking-in-types mindset, where we take care about a robust and well-defined set of types before starting implementation. This helps us validate that what we code is what we expect.


Mailing list
Sign up to be notified when the book is available. Expected release: early March 2020.
With a commitment to quality content for the web community. ❤️
Fonts by Latinotype.
Contact us, About us (Impressum), Privacy policy, Delivery times